Taking the sting out of IE6
There are two problems with Internet Explorer 6. The first is that it is a very standards non-compliant browser and so has a tendency to render stuff differently to more modern, more standards-compliant browsers such as Firefox, Opera, Safari, and even the more recent incarnations of Internet Explorer. This effectively means that any web developers wishing to produce a standards compliant website need to develop the website so that it works in browsers which render according to standards and then add an additional stylesheet or sheets to fix any problems in Internet Explorer 6 you may have found.
Fortunately, IE does support a thing called conditional comments which allows you to add code to your site if you are using IE, or even a specific version thereof. Thus it can be used to add an additional stylesheet particularly for IE6.
But it’s the second problem with IE6 that causes the most headaches. And that is that it is still widely used. Sure, the percentage of IE6 use is declining, but not as fast as we as developers would generally like, and you will tend to find that a lot of people (particularly those on work PCs in corporate environments) are using IE6 and don’t really have any choice in the matter.
There are certain things like IE6 No More which are campaigns to get everyone shifted off IE6 and onto a proper browser, in order to make life easier for web designers. Of course, one of the problems with IE6 is that because of the way Internet Explorer is so tied into Windows (at least, it was before people started complaining about it — I couldn’t swear to the current status) is that you can only really have one version of IE on your PC at any one time, without having some somewhat complicated setups.
Fortunately, I came across something on the IE Blog which looked as though it may be somewhat useful (this actually came out a smidge over two weeks ago, so apologies if you’ve heard it before!):
The Expression Web team recently shipped SuperPreview for Internet Explorer, a FREE tool for performing cross-browser debugging across Internet Explorer, including versions 6, 7, and 8. This tool also helps developers and site owners in migrating their sites from earlier versions of Internet Explorer to the standards-compliant Internet Explorer 8. This is a subset of the full version of SuperPreview (which also supports Firefox) and which ships with Expression Web 3. You can download it here.IE Blog: Supporting Web Standards Development with SuperPreview
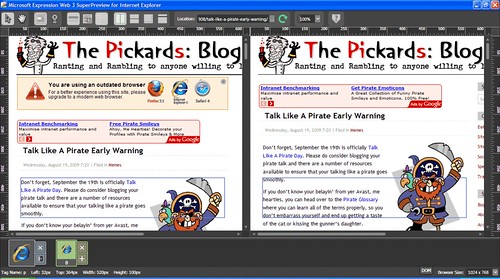
It’s not quite as good as being able to run the two browsers side by side, but it does have some very useful features. Basically it allows you to compare how a given webpage will be rendered by two different versions of Internet Explorer and see what the differences are — you select an element and it will show you the render positions on each of the pages. This is of particular help in deciding if you need a specific stylesheet for Internet Explorer 6, and if so, what should go in it.
In this case the rendering difference (IE6 on the left, IE8 on the right) is mainly due to the whacking great IE6 No More campaign logo I serve up to those browsing with IE6: beyond that there are only a few pixels rendering difference — certainly not something worth specifically catering for.
But this little tool will make checking your sites against Internet Explorer 6 a whole lot quicker and easier so it’s another thing to thank Microsoft for. Although given that they are the ones who lumbered us with IE6 in the first place, it’s probably the least they could do…
So get yourself along there and download SuperPreview for Internet Explorer. That’s the free one, as opposed to the full version.


Chris Danek says:
October 2nd, 2009 at 8:56 am
Oh come on, it’s both sluggishly slow and doesn’t allow you to test any kind of interactions on the page. The best thing MS could do would be deploying a “developer” version of IE6, running in it’s own virtual machine (and I don’t mean the VPC images that require running a separate version of XP). You’ll be much better off running something like MultipleIEs http://multipleies.en.softonic.com/ for now.
One more thing – their approach to website development in that tool is completely flawed. Focusing on pixel-perfect design representation in all browser is asking yourself for trouble. Dimensions and position in pixels are never the real issue in IE6. Real problem are the multiple bugs that cause these values to be different than they should be or ignored altogether. This tool won’t help you fix any of these issues. In my opinion all it does is promoting the use of WYSIWYG editors and absolute positioning of everything on your page.
Gary Miller says:
October 2nd, 2009 at 9:05 am
Nice one Jack and thanks for sharing! I normally use IE Tester for comparing different versions of IE – is this a tool you’ve used yourself?
If so, how do you rate them against each other? Once I’m back up to speed I’ll compare them myself and blog my thoughts.
JackP says:
October 2nd, 2009 at 9:29 am
@Chris,
you’re right in that the lack of testing interactions is a big problem with it, and that a developer version of IE would indeed be better. I also agree that pixel perfection isn’t what it is about, and that the problem with IE6 is indeed the multiple bugs, and that this tool doesn’t fix them.
But having said that it’s still useful. Because it provides side-by-side, at a glance comparison, and allows you to look into the DOM behind it. If you don’t like it and/or it doesn’t work for you, that’s fair enough: the whole point of a toolset is that you pick the ones that suit you best!
Used incorrectly, it may well promote more absolute pixel positioning – but I’m sure I can use it for good
@Gary, I’ve not tried using IE Tester yet as it’s still in alpha, and I normally wait at least for a beta before I start playing with stuff…
Zack says:
October 2nd, 2009 at 5:20 pm
When testing downlevel *anything* I generally use an “appliance” as VMWare calls them – ie a fairly skinny VM with just that app plus supporting bits and bobs in it. THat way the client machine is totally disposable and totally isolated from anything else. Can’t recommend this approach enough, especially if you have forked development going on, because you can keep snapshots.
I suspect the reason the world is stuck on IE6 is that so many people were put off Vista they just decided to leave EVERYTHING alone until the next major upgrade cycle. Shortly you’ll see IE6 users being replaced by IE-shipped-with-Windows-7 very quickly.
A pity because IE8 is the first MS browser that’s worked properly for YEARS… but I still chuckle every time I see the Mosaic nod in the About box.
Pixel-perfect is wrong from the ground up. How do you know what size my screen is?
Patrick Ward says:
October 3rd, 2009 at 10:11 pm
Having tried both i can’t see why anyone would chose this over MultipleIEs. Given the availability of compatabilitiy mode in IE8 – a normal install of IE8 and MultipleIEs should alow you to see the full range of awful microsoft browsers. Microsoft seem to be barking up teh wrong tree here.
Richard Garside says:
January 8th, 2010 at 11:33 am
I’ve been using IETester for some time now and it has been incredibly useful. I’ve not found any rendering differences and for the most part JavaScript has been dealt with as the browser version should.
There doesn’t seem anything compelling about this new tool to move me away from IETester.